16-04-2021
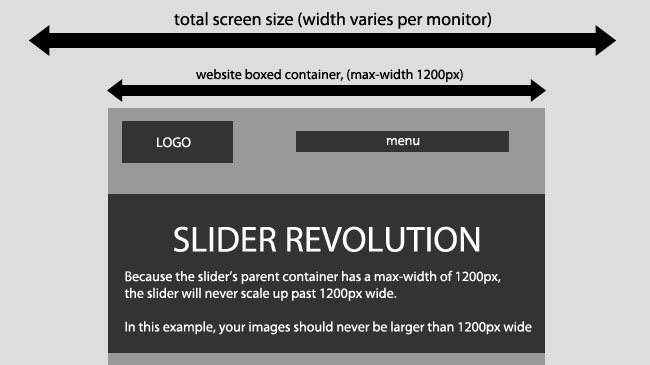
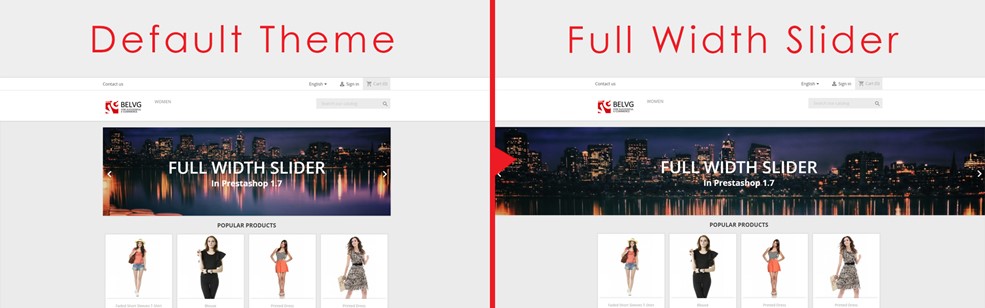
Prestashop Slider Image Size

- In your PrestaShop admin panel go to Design -> Image Settings section:
- You will see the list of predefined image dimensions. You can enable the image size for the specific type of content directly in the image sizes list:
- Click on the image size which should be regenerated for editing. You can set your own width and height parameters. Save the changes:
- Once all the desired image dimensions are changed, click the Regenerate thumbnails button at the bottom of the page:
- Refresh your website to see the changes. It is possible, you’ll need to clear the PrestaShop cache and browser cache.
Add a new image size and define the type of content



Prestashop Slider Image Sizes
Upload the image for each language, select the language from the dropdown menu, enter your new description and you're done. Magic Slideshow is responsive to fit any screen and has over 20 options for controlling the size, effects, design and speed. This website slider module can be used across your online store. Settings: you can set the size of the block, the time to wait between two images, and whether the slide should loop or not. Slides list: you can arrange visually the images' order by drag-and-dropping their individual blocks - 3 icons at the right of each block enables you to enable or disable the image, edit its settings, or remove it from the.
Prestashop Slider Image Size Reducer

- Go to Design -> Image Settings section. Click the Add new image type button:
- You can set the following options:
- Name for the image type – the title of the new image type;
- Width – maximum image width in pixels;
- Height – maximum image height in pixels;
- Products – the type will be used for Product images;
- Categories – the type will be used for Category images;
- Brands – the type will be used for Brand images;
- Suppliers – the type will be used for Supplier images;
- Stores – the type will be used for Store images.
- Save the changes and refresh your website.
Hopefully, this tutorial was helpful for you.
